Reisevorbereitungen zur Typo 2011
Nur noch zwei Tage und die jährliche Typokonferenz öffnet im Berliner Haus der Kulturen ihre Tore. Das diesjährige Thema »Shift« gibt wie üblich nur eine grobe Richtung vor. Auf der Konferenzwebseite wird das Motto als Strategie bezeichnet, die dabei hilft, die visuelle Kommunikation in Bezug auf aktuelle technologische Entwicklungen einzuordnen. Kurzum, nicht die Druckerschwärze, sondern digitale Gestaltungen im Web und auf modernen Touch-Geräten stehen diesmal im Mittelpunkt.

Programm Neben den kurzen Informationen auf der Konferenzseite haben einige SprecherInnen jeweils sechs Fragen beantwortet. Die im Konferenzblog veröffentlichten Antworten zu besonderen Arbeiten, Inspirationen und der Typo gehen über die kurzen Lebensläufe im Programm hinaus und helfen bei der Zusammenstellung des eigenen Konferenzprogramms. Da zwar im Blog die jeweiligen Vorträge verlinkt sind, die Antworten aber nicht vom Konferenzprogramm aus aufgerufen werden können, sei der Besuch des Blogs empfohlen.
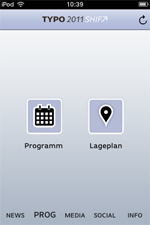
iOS-App Wie im letzten Jahr gibt es auch dieses Jahr eine eigene App für die Typo, die das Konferenzprogramm elektronisch zur Verfügung stellt. Seit gestern (16.5.) liegt das Programm in der Version 2.02 vor. Die Systemanforderungen sind moderat und auch auf meinem betagten iPod Touch lässt sich das Programm noch gut benutzen. Über die Funktion »myTYPO« (die übrigens auch auf der Webseite angeboten wird) lässt sich ein individuelles Programm zusammenstellen und verwalten. Außerdem hat man schnellen Zugriff auf Twitternachrichten, Blogeinträge, Facebook und Flickr zur Konferenz.
Streaming Erstmalig werden in diesem Jahr einige Vorträge der Typo in einem Livestream verfügbar sein. Unter http://www.typoberlin.de/livestream sind nicht nur die sechs Vorträge aufgelistet, sondern es wird auch schon ein Flashplayer angeboten.

Musik Der »Soundtrack zur Typo«, also die Musik, die in den Pausen laufen wird, ist schon im Konferenzblog veröffentlicht. In dem Beitrag sind die vier Stücke über einen Flashplayer hörbar, hier sind die Links zu den MP3-Dateien: Laserpony – Farne unserer Heimat Laserpony – Magnolia Urbob – Panneborn Urbob – Don’t leave me (Instrumental)
Typografie in Berlin Im englischsprachigen Teil des Firmenblogs von Linotype hat Dan Reynolds eine Liste von typografischen Attraktionen in Berlin zusammengestellt. Wer also vor oder nach der Typo noch etwas Zeit in Berlin hat, findet hier sicher ein passendes Angebot. Mein Favorit ist die Spiekermann-Ausstellung im »Bauhaus-Archiv Museum für Gestaltung«, für die ich hoffentlich Sonntag Mittag Zeit haben werde.